 Angular e Firebase: creare una semplice app con dati in tempo reale
Angular e Firebase: creare una semplice app con dati in tempo reale
Vedremo come sfruttare Angular e Firebase per creare con poche righe di codice una semplice applicazione in grado di prelevare una lista di articoli, precedentemente memorizzati nel database online di Firebase.
Ultimo aggiornamento: 7 giorni fa
Creare applicazioni che mostrino dati in tempo reale, su tutti i dispositivi connessi nello stesso istante, non appena questi vengono emessi dalla sorgente originaria (news, quotazioni titoli borsa, terremoti, temperatura termostato motore, etc etc) è una delle classiche attività che, grazie all'avvento di tecnologie come AJAX, è diventato possibile fare, senza troppi sforzi. Con Angular e Firebase è diventata un'operazione a dir poco banale, a fronte di una complessità a livello di infrastruttura di backend non indifferente.
Creare l'infrastruttura dal quale prelevare dei dati per mostrarli in tempo reale all'utente, richiede in teoria lo sviluppo di opportuno codice lato server che vada ad interrogare un database (MySQL, Oracle, SQL Server etc). Fortunatamente, esistono già delle piattaforme web che offrono una serie di servizi, tra cui un database, che si sincronizza in automatico con un'applicazione.
Una di queste si chiama Firebase (acquisita da Google nell'ottobre 2014) che oltre al prodotto "Cloud Firestore" e al più datato "Realtime Database", offre una notevole quantità di servizi tra cui anche le "Notifiche", spesso usate in combinazione con la lettura di dati in tempo reale. Per affrofondimenti su come creare un'app che sfrutti le notifiche "Push di Firebase", clicca questo link: Creare App per Android con invio Notifiche
Vediamo allora come si possa creare una semplice applicazione di lettura di un database presente su Firebase, sfruttando Angular. Qui sotto puoi vedere l'esempio dell'app finale che simila un ipotetico utente con l'applicazione aperta e dove si può notare l'aggiornamento dei dati in tempo reale, non appena questi vengono modificati nel database. Noi sfrutteremo "Realtime Database" ma analoghi passaggi si possono fare per sfruttare il più potente "Cloud Firestore".
A livello di programmazione, la differenza riguarda solo l'uso di alcuni metodi. Per un elenco completo di differenze a livello di servizio e tipologia di database, consulta il link seguente: differenze tra "Cloud Firestore" e "Realtime Database"
La libreria ufficiale di Angular per gestire un database Firebase e altri servizi come l'autenticazione, la puoi trovare a questo link: Libreria Angular Firebase
La prima cosa da fare è creare un nuovo progetto nel nostro computer, che chiameremo "firebaseapp", sfruttando il prompt dei comandi.
ng new firebaseapp
Poi dovremo spostarci all'interno del progetto appena creato, e da lì, digitare la seguente riga per aggiungere la libreria Firebase e AngularFire al progetto:
npm install firebase @angular/fire --save
In questo modo entrambe le dipendenze sono aggiunte automaticamente al file di progetto package.json.
Usare Angular Fire non è obbligatorio, perchè potresti usare direttamente Firebase SDK. Uno dei vantaggi di AngularFire è che i dati sono recuperati dal database come degli Observable, quindi facilmente gestibili da Angular. Poi sarà necessario creare il progetto nella console di Firebase e aggiungerci un'app. Nel nostro caso aggiungeremo un'app di tipo web, ma puoi integrare Firebase anche su app Android e iOS. Al termine della procedura, ti saranno mostrati una serie di parametri di configurazione, che definiscono i dati per l'accesso al database.
Questi parametri li dovrai copiare all'interno del modulo principale della tua applicazione, quello che per convenzione è chiamato app.module.ts, ricordando anche d'inserire in testa, la riga per importare la relativa libreria AngularFire e quella per gestire il database RealTime, ossia AngularFireDatabase
import { AngularFireModule } from '@angular/fire';
import { AngularFireDatabase } from '@angular/fire/database';
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
Chiaramente all'interno delle doppie virgolette, dovrai inserire i valori associati all'app appena creata sul pannello Firebase.
A questo punto, la riga che manca è quella che ti permetterà di usare questi dati di configurazione e che ci servirà per creare l'istanza del database. Sempre all'interno del file app.module.ts, dovrai inserire la chiamata al metodo initializeApp, all'interno dell'array della proprietà imports della direttiva NgModule, passando come parametro la costante precedentemente creata, oltre che AngularFirebaseDatabase:
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(firebaseConfig), // aggiungi questa riga
AngularFireDatabase
],
declarations: [ FirebaseAppComponent ],
bootstrap: [ FirebaseAppComponent ]
})
export class AppModule {}
In alternativa, potresti separare i dati di configurazione del database, dal modulo radice, creando un file apposito, cui spesso viene dato il nome environments.ts, memorizzato nella cartella src:
export const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
e importato nel file app.module.ts con una riga simile a questa:
import { config } from '../environments.ts';
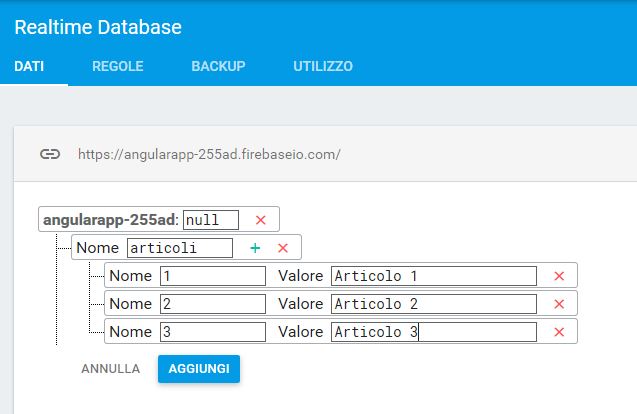
Ora non ti resta che creare un semplice RealTime Database all'interno della console di Firebase, es. articoli, costituito per ora da un semplice nodo. La struttura di un database in Firebase, non è altro che un file .json

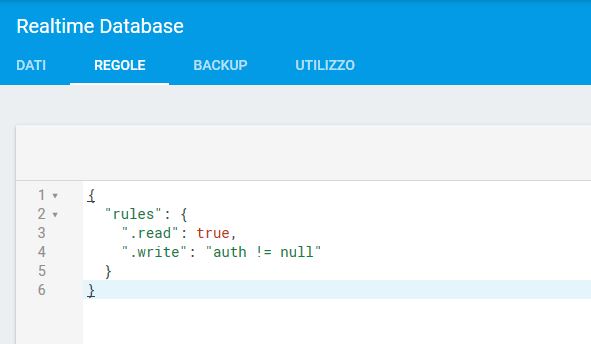
Poi dovremo modificare i permessi di accesso in lettura, al valore true, in modo che tutti possano accedervi:

e creare il codice del componente principale della tua applicazione - FirebaseAppComponent.ts - in cui dovrò iniettare al costruttore il service AngularFireDatabase, con cui potrò accedere al database, tramite il metodo list() del service, passandogli come stringa proprio il nome del nodo creato in precedenza.
PS: Firebase permette anche di gestire i dati non come Liste ma come Oggetti. In questo caso, i metodi da usare sono diversi.
Una volta prelevati i dati sotto forma di Observable, potrò mostrarli all'interno del template scorrendo ad uno ad uno grazie alla direttiva ngFor.
Nota la presenza del pipe "async", necessario per poter gestire degli Observable.
import {Component} from '@angular/core';
import {AngularFireDatabase, FirebaseListObservable} from '@angular/fire/database';
@Component({
selector: 'miaappfirebase',
template: `
<ul>
<li *ngFor="let articolo of articoli | async">
{{ articolo | json}} >> {{ articolo.$value }}
</li>
</ul>
`
})
export class FirebaseApp {
articoli: FirebaseListObservable<any>;
constructor(af: AngularFireDatabase) {
this.articoli = af.list('/articoli');
}
}
Ogni modifica che andrai a fare nel database remoto, si rifletterà in automatico all'interno del template della tua applicazione. Come vedi sono bastate poche righe e la potenza di Firebase per creare una semplice applicazione con dati che si aggiornano in tempo reale.
Maggiori informazioni su come creare app simili a questa, in cui sia possibile anche salvare dei dati in remoto, le vedremo nella MasterClass dedicata ad Angular che puoi trovare a questo link: Creare Web APP con Angular
Hai tempo per leggere? Angular
Non farti scappare il mio libro appena aggiornato: "Angular 100% Operativo". Un corso completo su Angular per imparare rapidamente le tecniche per creare WebAPP e non solo. Prenotalo cliccando l'immagine qui sotto
Categoria: Angular
