 Angular Componenti: cosa sono e come si definiscono
Angular Componenti: cosa sono e come si definiscono
I componenti in Angular, sono uno degli elementi portanti che ti permetteranno di creare una qualsiasi applicazione in Angular. In questo tutorial vedremo come si definiscono e la sintassi da usare.
Ultimo aggiornamento: 7 giorni fa
Il motore che sta alla base di ogni applicazione Angular, è sicuramente costituito dai componenti. Il concetto è più semplice di quello che potresti pensare. Basta che immagini la tua APP, come a una classe di una scuola o una squadra di qualche sport.
Ogni alunno della classe, ogni giocatore, non è altro che un componente della classe/squadra, dotato di un proprio nome, della propria maglia e delle sue peculiarità.

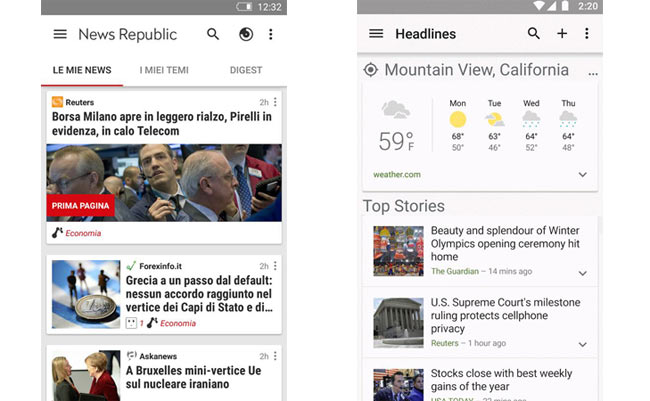
Se provi a guardare l'immagine dell'interfaccia di una generica APP come quella qui sotto, ti convincerai che anch'essa può essere pensata costituita da tanti elementi, ognuno dei quali ha un ben specifico comportamento.

C'è il menu al top della pagina e ci sono gli articoli. Ebbene in Angular, è possibile isolare ciascun elemento di un'APP, e trasformarlo in quello che prende il nome di "componente". Un componente quindi è un singolo elemento dell'interfaccia UI, dotato di caratteristiche univoche e che è possibile collegare chiaramente ad altri elementi dell'interfaccia.
Dall'esempio emerge quindi che un componente deve avere tre caratteristiche fondamentali:
- Deve avere un nome identificativo
- Deve avere una rappresentazione grafica
- Deve avere delle funzionalità
Nell'esempio precedente, il menu al top dell'applicazione, potrebbe essere identificato dal nome "menuapp", avere una rappresentazione grafica con del codice html che ne definisce la struttura e il testo da visualizzare, e potrebbe avere delle funzionalità tali da poter cambiare pagina non appena il navigatore tocca un link.
A livello di interfaccia potrei quindi definire il file index.html dell'applicazione in questo modo:
<html> <body> <menuapp></menuapp> <div class="main"> <articoli></articoli> </div> </body> </html>
Ho scritto una pagina non in linguaggio HTML classico ma in linguaggio HTML "potenziato", in quanto ho usato dei nomi di tag che in realtà nessun browser è in grado di interpretare, ma che grazie a TypeScript e ad opportune librerie sono in grado di farli interpretare correttamente da ogni browser ed è proprio questo il succo di Angular.
Come si può tradurre tutto questo a livello di codice TypeScript?
Il punto di partenza è quello di creare un file vuoto con l'estensione .ts, che identificherà quello specifico componente delle mia applicazione (es. menu.ts). Questo file alla fine conterrà la definizione di una classe, come specificato nella guida: TypeScript creare una classe
1) Definire il nome del componente: selettore
Abbiamo detto che per identificare il componente, dobbiamo dargli un nome univoco che potrà essere usato all'interno del codice html della pagina principale principale, per richiamare il componente stesso, sotto forma di tag html personalizzato (es. <menuapp></menuapp>)
La notazione in TypeScript da usare per il file ipotetico miomenu.ts, sarà quindi:
@Component ({
selector: 'menuapp'
})
In questo caso, il nome scelto per il mio componente è "menuapp", ma sono libero di chiamarlo come voglio, senza chiaramente inserire spazi all'interno. Il termine @Component è specifico del linguaggio TypeScript e viene detto "decorator" ossia è un elemento che pemette di assegnare alla classe, specifiche caratteristiche o metadati, un pò come avviene per il tag <head>, interno alle pagine html, in cui la presenza dei vari metatag, permette di specificare proprietà della pagina web, come il titolo, la descrizione etc
2) Definire la rappresentazione grafica: Template
La domanda che devi farti ora è: come dovrà essere rappresentato graficamente il componente. Beh se stessi creando una classica pagina HTML, partirei con definire un foglio di stile associato e del codice html per la struttura. Preoccupandoci per ora solo del codice html, potrei scrivere:
<nav> <ul> <li><a href="">Link Menu 1</a></li> <li><a href="">Link Menu 1</a></li> <li><a href="">Link Menu 1</a></li> </ul> </nav>
Ora conoscendo le nuove specifiche di ES6 adottate anche da TypeScript, come indicato nel tutorial - I template in TypeScript - possiamo specificare la rappresentazione grafica del componente scrivendo:
@Component({
selector: 'menuapp',
template: `
<nav>
<ul>
<li><a href="">Link Menu 1</a></li>
<li><a href="">Link Menu 1</a></li>
<li><a href="">Link Menu 1</a></li>
</ul>
</nav>
` })
Come puoi osservare ho usato la notazione che mi permette di includere una stringa, grazie al simbolo di accento acuto (ALT+96) detto in inglese backtick. In alternativa, invece di inserire il codice direttamente nel decoratore della classe, avrei potuto separare il template su un proprio file, referenziandolo con il proprio nome:
@Component({
selector: 'menuapp',
templateUrl: 'codicemenu.htm'
})
dove codicemenu.htm, conterrà proprio il codice per rappresentare graficamente nel browser il menu, come indicato qui sotto.
<nav> <ul> <li><a href="">Link Menu 1</a></li> <li><a href="">Link Menu 1</a></li> <li><a href="">Link Menu 1</a></li> </ul> </nav>
3) Definire il comportamento (classe)
Arrivati a questo punto dobbiamo definire il cuore del componente, ossia le sue funzionalità. Per farlo, sapendo che ogni componente è in realtà una classe, inseriremo la definizione di questa classe, specificando un nome, es MioMenu
@Component({
selector: 'menuapp',
templateUrl: 'codicemenu.htm'
})
class MioMenu {
}
In questo caso specifico, il motore del componente è vuoto, quindi non sarà in grado di eseguire nulla, se non, visualizzare il codice html del template associato.
Hai tempo per leggere? Angular
Non farti scappare il mio libro appena aggiornato: "Angular 100% Operativo". Un corso completo su Angular per imparare rapidamente le tecniche per creare WebAPP e non solo. Prenotalo cliccando l'immagine qui sotto
Categoria: Angular
