 Angular: i migliori IDE per scrivere applicazioni
Angular: i migliori IDE per scrivere applicazioni
La scelta del software per iniziare a scrivere le prime applicazioni Angular e' di fondamentale importanza. Ecco allora la mia personale classifica sui 4 migliori IDE, gratuiti e non, per la scrittura di codice TypeScript.
Ultimo aggiornamento: 7 giorni fa
Dopo aver configurato il tuo computer al fine di poter testare un'applicazione Angular, il passo successivo è quello di scegliere quale editor utilizzare per scrivere il codice.
Qui l'offerta non manca, ma come sempre, la scelta deve cadere sul migliore, e con migliore intendo quello strumento in grado di aiutarti a scrivere meno codice possibile. Strumenti quali l'auto-completamento del codice, inserimento di snippet, aiuti visivi, colorazione del codice etc. Come detto in un altro articolo (vedi Cos'è Angular e perchè usarlo), il linguaggio preferenziale per scrivere applicazioni Angular, è TypeScript.
Ecco allora la mia personale classifica dei migliori editor di testo GRATUITI e non, per scrivere applicazioni Angular con TypeScript.
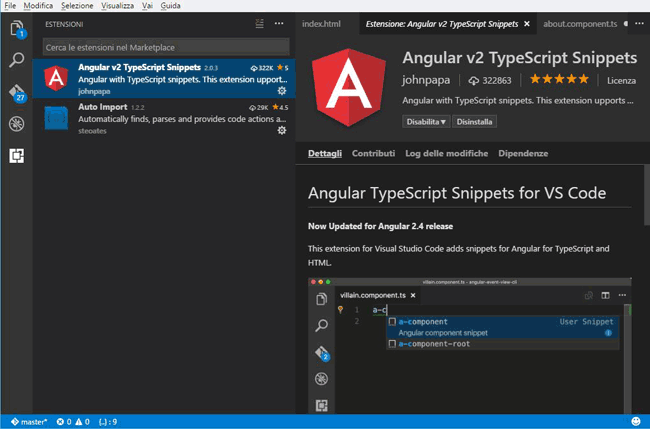
1) Visual Studio Code - Gratuito
Per molti anni, la Microsoft, ha offerto un software a pagamento dal nome "Visual Studio", usato per lo sviluppo di applicazioni ASP.net. Poi è passata alla versione gratuita con Visual Web Developer, e infine ha creato una versione dedicata allo sviluppo, in generale, con ogni linguaggio di programmazione, non solo ASP.net, con "Visual Studio Code". A mio avviso è il migliore software per scrivere applicazioni Angular. Lo puoi scaricare da questo link: Visual Studio Code Download
Altro elemento interessante di questo software è la possibilità di aggiungere delle estensioni in grado di potenziarne le funzionalità. Una di quelle che ti consiglio d'installare è quella che ti permettà di effettuare il debug sul browser Chrome. Per installarla, dovrai cliccare sull'ultima icona della barra laterale sinistra, oppure digitare CTRL+P, e cercare o selezionare "Debug for Chrome".

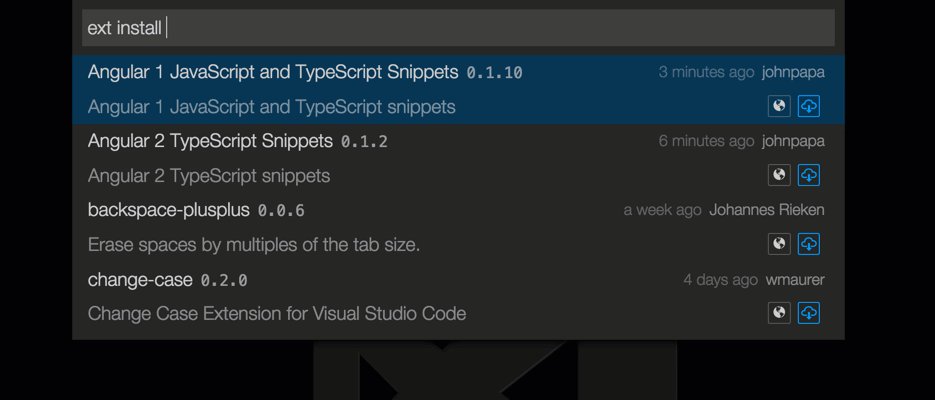
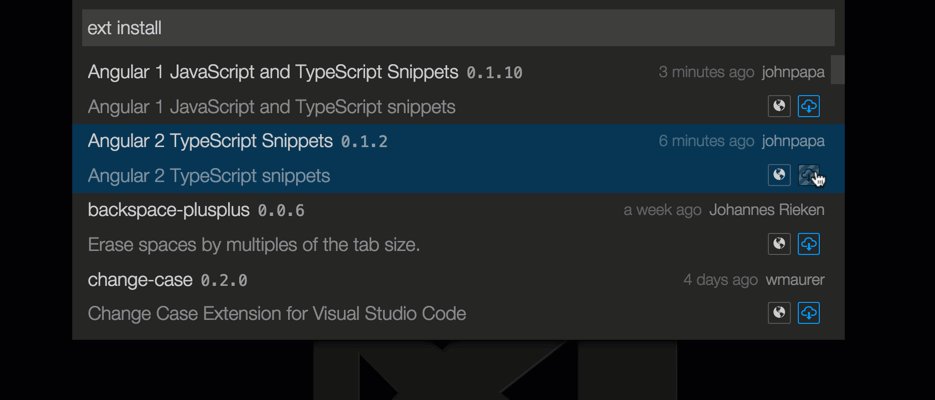
Altra estensione interessante è quella sviluppata da "John Papa", che ti permette di agevolare la scrittura di pezzi di codice Angular, grazie all'inserimento di snippet. In pratica sarà sufficiente digitare una sequenza di lettere predefinite per far apparire tanti pezzi di codice, che potrai selezionare e inserire con un click. L'estensione si chiama "Angular TypeScript Snippet" (nell'ultima versione), ed è stata una delle prime ad essere pubblicata, ma chiaramente ora ne esistono decine e starà a te scegliere quella che più si adatta al tuo stile.
Altra estensione importante è quella che ti permette di autocompletare il codice, con l'importazione delle diverse librerie.

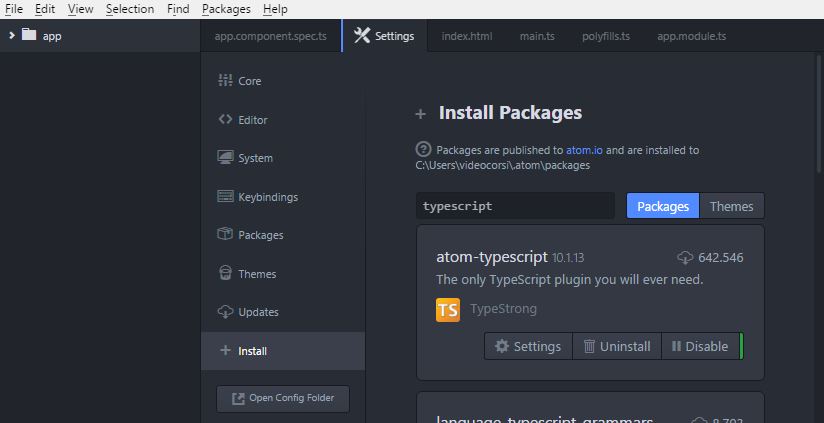
2) ATOM - Gratuito
L'editor Atom, da molti anni ormai si sta affermando come uno dei migliori software open source per la scrittura di codice di programmazione, compatibile con diverse tipologie di linguaggio, grazie alle decine di plugin che i programmatori danno la possibilità di installare, per adempiere a determinate funzioni. Il software lo puoi scaricare a questo link: Atom Download. Dopo averlo scaricato, devi ricordarti di installare anche il plugin "TypeScript Plugin".
L'installazione di un plugin è un passaggio molto semplice e veloce, perchè dovrai accedere al menu "File>Settings" e poi selezionare nella colonna centrale alla pagina, la voce "Install" al fine di accedere ad una finestra simile a quella qui sotto, da dove potrai cercare i diversi plugin da installare, chiaramente non solo per TypeScript.

3) Sublime Text - A pagamento
Quest'ultimo è un sofware che tutti i possessori di Mac, conoscono molto bene. Esiste tuttavia anche la versione adattata per Windows. Lo puoi scaricare da questo link: "Sublime Text Download". Oltre al software, dovrai ricordarti di installare anche il plugin "TypeScript-Sublime"
4) WebStorm - A pagamento
Altro software degno di nota, ma ahimè anch'esso a pagamento, è WebStorm. Puoi scaricarne una versione demo di 30 gg a questo link: "WebStorm Download"
Hai tempo per leggere? Angular
Non farti scappare il mio libro appena aggiornato: "Angular 100% Operativo". Un corso completo su Angular per imparare rapidamente le tecniche per creare WebAPP e non solo. Prenotalo cliccando l'immagine qui sotto
Categoria: Angular
