 La struttura di una app in Angular
La struttura di una app in Angular
In questa guida introduttiva ad Angular, vedremo gli elementi base che costituiscono la struttura di una web app
Ultimo aggiornamento: 7 giorni fa
Per creare un'APP in Angular versione è necessario avere un pò di dimestichezza con JavaScript e i concetti della programmazione ad oggetti, quindi è consigliabile aver seguito un corso che tratta di JavaScript e/o jQuery.
Questo perchè? Perchè il linguaggio da preferire per lo sviluppo, è TypeScript, che è una estensione di JavaScript creata da Microsoft.
Infatti il cuore di ogni app Angular, è costituito da quelli che vengono chiamati "componenti", ossia un insieme di tag, estensione del codice HTML, con cui riesco a realizzare ogni pagina della mia applicazione. I componenti se vogliamo, sono un'evoluzione dell'HTML e stanno diventando sempre più importanti in molti framework (vedi Polymer), in quanto ora la maggior parte dei browser è in grado di supportarli.
Per maggiori dettagli, visita la pagina dedicata: WebComponents.org
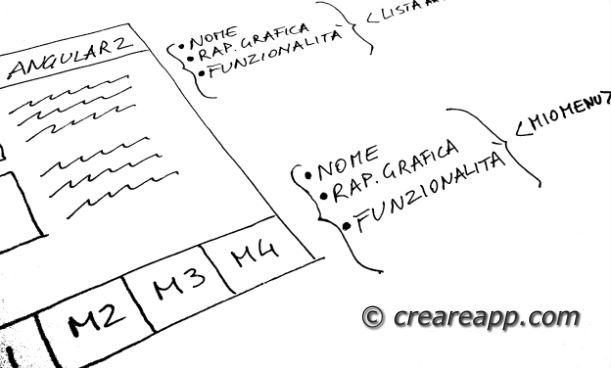
Se ad esempio, prendessi in esame l'interfaccia che vediamo qui sotto, potrei dire che è costituita da un certo numero di componenti: dal menu, alla lista articoli, e dal singolo articolo.

E ognuno di questi può essere progettato sfruttando 3 concetti fondamentali:
- il nome del componente (selettore)
- la sua rappresentazione grafica (template)
- le funzionalità che deve avere (classe)
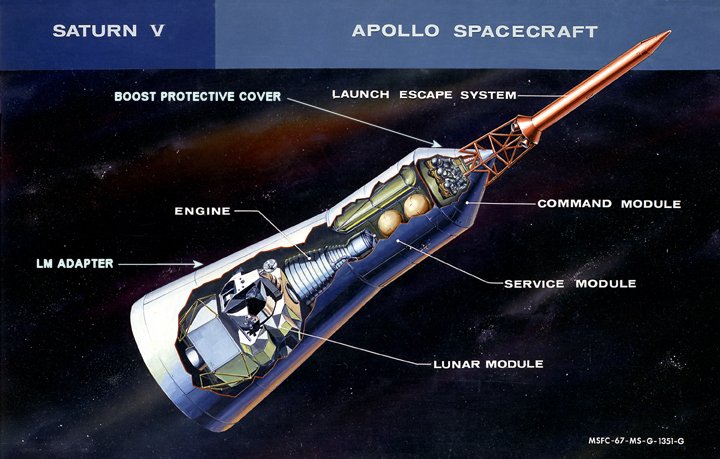
Un'app in Angular quindi, la si può pensare come all'astronave Apollo 13, che come si vede nell'omonimo film, era costituita da più moduli, tra cui il lem, quello che gli astronauti usarono per ritornare a terra e salvarsi.

La rappresentazione grafica è sicuramente la parte meno complessa, in quanto basta che tu conosca la sintassi del codice html, o tu sappia già usare framework responsive come spiegato nel corso Corso Siti web responsive con Bootstrap e il gioco è fatto.
L'unica cosa da approfondire, è capire come sia possibile iniettare dei valori (vedi guida Template in Angular), dal corpo del componente o classe, al ...
 Ohps... scusami la fastidiosa interruzione, ma per questioni gestionali, tutti i tutorial completi gli ho spostati a questo link: WEBSU. Risulterà più semplice anche per te seguirli e chiedermi dei consigli. Ti aspetto, dai... bastano 5 secondi. Non buttare tutto lo sforzo fatto per arrivare qui.
Ohps... scusami la fastidiosa interruzione, ma per questioni gestionali, tutti i tutorial completi gli ho spostati a questo link: WEBSU. Risulterà più semplice anche per te seguirli e chiedermi dei consigli. Ti aspetto, dai... bastano 5 secondi. Non buttare tutto lo sforzo fatto per arrivare qui.
Hai tempo per leggere? Angular
Non farti scappare il mio libro appena aggiornato: "Angular 100% Operativo". Un corso completo su Angular per imparare rapidamente le tecniche per creare WebAPP e non solo. Prenotalo cliccando l'immagine qui sotto
Categoria: Angular
