 Angular da dove partire: l'ambiente di test locale
Angular da dove partire: l'ambiente di test locale
Vedremo come preparare il nostro computer al fine di poter progettare applicazioni Angular. Vedremo come sfruttare i comandi in linea CLI, per creare un nuovo progetto e come lanciarlo all'interno di una finestra del browser in locale.
Ultimo aggiornamento: 7 giorni fa
Come per tutti i nuovi linguaggi di programmazione, che in 20 anni di attività sul web ho duvuto imparare, anche per il framework Angular il primo passo da fare è dotarsi dell'ambiente su cui effettuare dei test.
Se per imparare il linguaggio HTML è sufficiente un software per scrivere del testo e un browser, per Angular, così come per altri framework basati su JavaScript (vedi creare app con cordova) è necessario installare Node.js e npm.
Agli inizi dello sviluppo di Angular, gran parte del lavoro di configurazione, doveva essere fatto manualmente. Ora, con una sola riga di comando, è possibile creare un progetto perfettamente funzionante e che costituirà la base da cui partire per iniziare ad inserire tutte le modifiche del caso, un pò come se avessimo il classico file html, con all'interno già inseriti i tag <html> <head> <body> etc.
Impostare l'ambiente di sviluppo sul proprio pc
Come dicevamo, il primo passo è installare le librerie Node.js e npm. E' un'operazione che si può fare un pochi secondi sun un qualsiasi sistema operativo. Tipicamente, a meno che tu non abbia già programmato con queste librerie, non saranno presenti nel tuo computer.
1) Installare Node.js e npm
Collegati al link del sito ufficiale di Node.js alla sezione di download Node.js® e npm
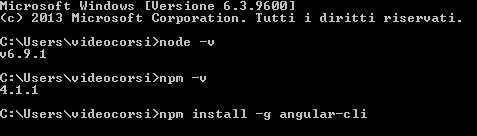
NB: Nel caso in precedenza tu abbia già installato queste librerie, accertati di avere delle versioni adeguate. Per Node.js deve essere superiore alla 6.9 e per nmp superiore alla 3. Il test lo puoi fare lanciando le seguenti righe all'interno della classica finestra del promp dei comandi, sia su Window che su Mac e Linux.
node -v // per verificare la versione di node.js installata
npm -v // per verificare la versione di npm
2) Installare Angular CLI
Il passo successivo è quello di installare un insieme di librerie necessarie a eseguire dei comandi direttamente dalla finestra terminale. Si tratta di Angular CLI (Command Line Interface). Tramite questi comandi, potremmo creare singoli elementi del framework Angular senza dover scrivere decine di righe di codice per ognuno. Per dare un'occhiata alla versione attuale e a eventuali operazioni da fare per aggiornare eventuali progetti Angular datati, collegati al link ufficiale su github qui: Angular-CLI.
Per installare Angular CLI, dovrai scrivere questa riga all'interno della finestra terminale:
npm install -g @angular/cli
NB: Fai attenzione a rispettare gli spazi presenti nella stringa, e inoltre armati di pazienza, perchè l'installazione potrebbe richiedere qualche minuto.

3) Creare un nuovo progetto Angular
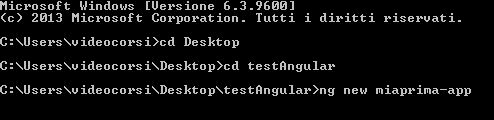
Per poter confezionare l'insieme dei file necessari ad entrare nel vivo dello sviluppo della tua prima applicazione, possiamo sfruttare il comando qui sotto, che ci permetterà di creare un nuovo progetto con un nome specifico, nel nostro caso "miaprima-app". Chiaramente sarà creata nella stessa cartella in cui sei posizionato attualmente, quindi per cambiarla dovrai usare i classici comandi DOS, cd nomecartella per entrare in una sottocartella, e cd.. per spostarti nella cartella padre.
ng new miaprima-app
NB: Come nome dell'applicazione, devi sempre partire con lettere minuscole, non inserire spazi, caratteri alfanumeri, simbolo di underscore (trattino basso)
Nell'esempio qui sotto, ho precedentemente creato la cartella testAngular nel mio desktop, mi sono spostato all'interno, e poi ho creato il primo progetto Angular dal nome miaprima-app:

Armati di pazienza, perché anche questo passaggio potrebbe richiedere alcune decine di secondi in quanto devono essere scaricati diversi pacchetti npm.
4) Avviare il server e caricare la pagina nel browser
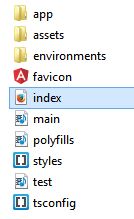
 Arrivati a questo punto, nella cartella in cui hai creato il progetto, troverai la sottocartella src, che conterrà tutta una serie di file, suddivisi tra file di configurazione e file dell'applicazione, che impareremo a capire in dettaglio nelle prossime lezioni. Per una lista dettagliata del significato di ognuno, puoi consultare la fine di questa pagina
Arrivati a questo punto, nella cartella in cui hai creato il progetto, troverai la sottocartella src, che conterrà tutta una serie di file, suddivisi tra file di configurazione e file dell'applicazione, che impareremo a capire in dettaglio nelle prossime lezioni. Per una lista dettagliata del significato di ognuno, puoi consultare la fine di questa pagina
Putroppo non è possibile lanciare l'applicazione cliccando su uno specifico file index.html, come avviene per le classiche pagine web, ma dovrai prima di tutto avviare un server locale integrato, che ti permetterà di aprire l'applicazione da un indirizzo web specifico, in particolare dall'indirizzo http://localhost:4200/
Sempre con l'ausilio della finestra terminale, dovrai spostarti all'interno della cartella in cui è stato creato il progetto, nel nostro caso all'interno della cartella miaprima-app:
cd miaprima-app
e poi avviare il server di produzione locale, che ci servirà per interpretare correttamente le pagine:
ng serve --open
NB: Ricordati che devi sempre essere all'interno di una cartella in cui è presente un progetto Angular.
Grazie a questo comando, ogni modifica che apporteremo alle diverse pagine, automaticamente si rifletterà nella pagina visualizzata nel browser.
Se ancora non dovesse essere lanciato il browser, aprilo e digita il link qui sotto:
http://localhost:4200/
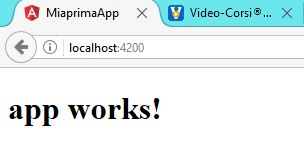
Se vedi il messaggio di benvenuto su Angular, hai concluso con successo tutti i passaggi necessari per visualizzare un'applicazione Angular!

Il file che viene caricato dal browser, è proprio index.html, ossia quello presente all'interno della cartella radice del tuo progetto. Ora se tu sbirciassi all'interno del codice sorgente della pagina, non troveresti granchè: solo tag html. Andando però a guardare con lo strumento "ispeziona documento" del browser, troveresti anche una serie di file JavaScript, iniettati nel codice della pagina in fase di compilazione.
In realtà vedremo nel prossimo tutorial, che lo "strano" tag presente all'interno della pagina index (<app-root>) è un particolare tipo di tag, il quale, prima che il browser carichi la pagina e la visualizzi, viene trasformato in una serie di elementi JavaScript grazie al compilatore Angular. Questo processo viene chiamato JIT che è l'acronimo di compilazione "Just In Time", quindi all'istante.
Non approfondiremo il discorso su quali sono le caratteristiche di questo tipo di compilazione, ma possiamo solo dire che ha degli svantaggi, a livello di performance dell'app finale, questo perchè ogni elemento da visualizzare, deve prima essere compilato da parte del browser, e questo richiede del tempo.
Impareremo a superare queste problematiche quando parleremo di come trasferire la nostra applicazione all'interno di un server di produzione e farla funzionare così come avviene in locale.
5) Terminare l'esecuzione del server
Non appena avrai concluso tutti i test sulla tua applicazione, conviene arrestare il sever locale avviato in precedenza con il comando ng serve --open, al fine di non rallentare il proprio pc con programmi che non servono più. Per farlo, basterà semplicemente chiudere la finestra terminale oppure digitare la combinazione di tasti CTRL+C.
E' chiaro che per poter nuovamente testare l'applicazione, dovrai aprire la finestra terminale, spostarti nella cartella del tuo progetto e digitare nuovamente la riga vista nel punto 4.
Conclusione
Abbiamo imparato i pochi passaggi necessari per preparare il proprio computer all'esecuzione e test di un'applicazione creata con il framework Angular. Non appena avremo terminato lo sviluppo e i test dell'applicazione locale, dovremo trasferirla su un server di produzione, ma per fare questo sono necessarie delle ulteriori considerazioni che vedremo più avanti, quando parleremo di compilazione "anticipata" .
A partire dal prossimo tutorial, inizieremo a studiare le caratteristiche peculiari di un progetto Angular, partendo dall'analisi di alcuni dei file principali visti in precedenza. Non perdere tempo allora: va subito al tutorial "La struttura di un'app Angular"
Hai tempo per leggere? Angular
Non farti scappare il mio libro appena aggiornato: "Angular 100% Operativo". Un corso completo su Angular per imparare rapidamente le tecniche per creare WebAPP e non solo. Prenotalo cliccando l'immagine qui sotto
Categoria: Angular
